Dalam tutorial ini saya akan mengajari anda bagaimana cara membuat banner animasi dalam bentuk Gif. Berikut Tutorialnya :
1. Siapkan beberapa gambar yang akan dibuat animasi. Misalnya gambar ini untuk contohnya.
2. Buka situs Picasion.com. Atau bisa KLIK DISINI.
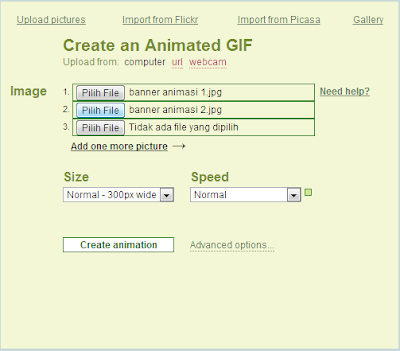
3. Pilih File image / gambar yang sudah sibat buat tadi.
Keterangan :
Size untuk mengatur ukuran banner.
Speed untuk mengatur kecepatan Slide Show.
4. Klik "Create Animation"
5. Kemudian akan muncul tampilan seperti berikut.
Keterangan :
"Link to this page" Link untuk halaman gambar.
"Direct link" Link tempat gambar.
"HTML code for blog/website" Kode HTML untuk menampikan banner di blog/website sobat.
"BBCode for forum/board" Kode untuk menampilkan gambar di forum.
6. Selesai
Demikian Cara Membuat Banner Animasi Blog / Website Gratis
"SEMOGA ARTIKEL INI BERMANFAAT BAGI SOBAT"
























Makasih gan untuk ilmunya, saya akan mencobanya..
ReplyDeleteoke gan
Deletethanxz infonya :)
ReplyDeletehttp://novyaromadhian.blogspot.com
makasih infonya sob..
ReplyDeletebermanfaat sekali..
ditunggu kunjungan balik sama follbacknya jika berkenan..
salam blogger..
.. keren kawan,, ..
ReplyDeleteLangsung praktek gak pakek lama ga..n
ReplyDeleteTrims infonya
Siip gan
ReplyDeletemantap dah.. thank's ya
ReplyDeletesukses dach gan
terimakasih mas, amat sangat membantu :)
ReplyDeleteoh iya mas, saya boleh minta script untuk memasang iklan melayang di footer blog seperti yang ada di blog mas ini ?. soalnya script footer yang saya punya gak ada tombol closenya.
kalau memang boleh, kirim ke email saya : mynotcyclon@gmail.com
terimakasih sebelumnya :)
mampir blog dan ikuti blog ini yaa http://windikawallsticker.blogspot.com/
ReplyDeleteterima kasih